Es lohnt sich in regelmäßigen Abständen einen Speedtest bei seiner Webseite zu machen. Die Ladezeit ist für Nutzer und damit auch Suchmaschinen wichtig. Niemand wartet gerne bis eine Seite vollständig geladen ist. Ansonsten erhöht sich die Absprungrate auf der Website.
Die Ursachen sind vielfältig und umfassen unter anderem zu große Skripte, unoptimierte CSS-Dateien, nicht komprimierte Bilder und die Antwortzeit des Hosting-Servers.
Wichtige Faktoren für die Ladegeschwindigkeit
Ein leistungsfähiger Webhoster und ein passendes Hostingpaket sind entscheidend. Je mehr Webseiten auf demselben Server gehostet werden, desto langsamer kann die eigene Seite werden.
Ich nutzte eine ganze Reihe verschiedener kostenloser Website Speed-Test Seiten und habe gute Erfahrungen dmit gemacht.
Um die Übersicht zu behalten, hier einige praktische Speedtest Seiten zum Ermitteln der Ladezeit in der Übersicht.

Google PageSpeed Insight

Google’s hauseigener Website-Speed-Tester, den man in jedem Fall nutzen sollte. Denn über Google erhält man in der Regel den meisten Traffic.
Google räumt der Ladegeschwindigkeit einer Webseite einen großen Stellenwert ein und lässt die Ladezeit in das Ranking einfließen. Denn schließlich will ein Nutzer nicht lange auf eine Seite warten, bis sie geladen ist. Und was der Nutzer erwartet, das ist Google’s Ziel.
In Google’s Pagespeed Insight erhält man jede Menge technische Informationen zur Ladegeschwindigkeit und wie man sie konkret verbessern kann. Zum Teil ist es sehr technisch, aber die großen Geschwindigkeitsfresser findet man schnell, wie beispielsweise zu große Bilddateigrößen.
Besonders nützlich sind Hinweise wie die Reduzierung von Bildgrößen oder das Optimieren von Ladezeiten durch Caching.
Hier gehts zum kostenlosen Tool von Google.
GT Metrix Speedtest

GTmetrix ist ein kostenloses Tool zum Testen und Überwachen der Leistung Ihrer Seite. Mit Lighthouse generiert GTmetrix Scores für Ihre Seiten und bietet umsetzbare Verbesserungsvorschläge.
[das Tool ist mittlerweile hinter einer Pay- /Login-Wall – daher nur noch eingeschränkt weiterzuempfehlen, zumal es viele kostenlose Alternativen gibt]
Sitechecker Speedtest

Überprüfen Sie die Geschwindigkeit einer bestimmten Seite und lassen Sie sich Verbesserungsvorschläge geben.
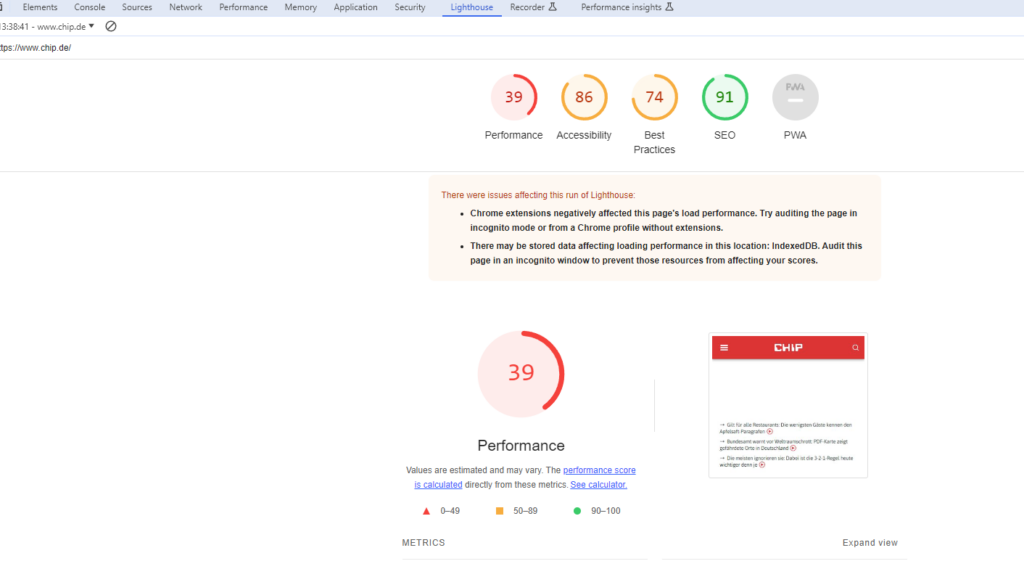
Google Chrome Lighthouse

Ein simples Tool, das jeder bereits hat, der den Google Chrome nutzt, ist Lighthouse. Mit der F12 Taste einfach die Developer Tools aufrufen und den Reiter „Lighthouse“ klicken. Schon bekommt man eine schnelle Analyse der Website. Sehr nützlich und umfangreich.
Weitere Tools zum Messen der Ladezeit
Grundlagen zur Verbesserung der Ladezeiten
- Optimierung von Bildern und Videos: Nutze Formate wie WebP und komprimiere deine Medien.
- Minimierung von JavaScript und CSS: Vermeide unnötige Skripte und minimiere den Code.
- Browser-Caching aktivieren: So können wiederkehrende Besucher die Seite schneller laden.
- Geeigneten Webhoster auswählen: Ein guter Hoster mit zuverlässigen Servern ist entscheidend.
Mit den richtigen Tools und Maßnahmen kannst du die Ladezeit deiner Webseite deutlich verbessern. Eine schnelle Seite erhöht nicht nur die Nutzerzufriedenheit, sondern auch dein Suchmaschinenranking.
Los geht’s!
Das sind meine aktuellen Tipps und Tools, die ich nutze. Wenn es neue Speedtest-Checker gibt, gern in den Kommentaren ergänzen.
Ähnliche Beiträge:
- Webseiten Vorschau von anderem Standort abrufen
Wie sehen Besucher meine Webseite? Sind bspw. Aktualisierungen schon sichtbar? Hier ein paar... - WordPress Elementor Seiten lassen sich nicht aktualisieren
Ich habe schon länger das Problem, dass ich bei einer WordPress Seite mit... - Webdesign Elemente: Verweildauer mit der Kochansicht erhöhen
Beim Stöbern nach Mürbeteigkeksen bin ich auf Gutekueche.at gestoßen und wunderte mich, warum...


 Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.
Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.