Eine persönliche Selbst-Memo mit inspirierenden Websites 2024. Es gibt Seiten, die wirken sofort auf den ersten Blick, oftmals gerade weil sie minimalistisch, originell oder einfach anders sind. Hier meine Liste.
Da ich fast täglich über neue Seiten stolpere und sie im OneNote notiere, hier einige Auszüge. Ungeordnet, ungefiltert.
–work in progress–
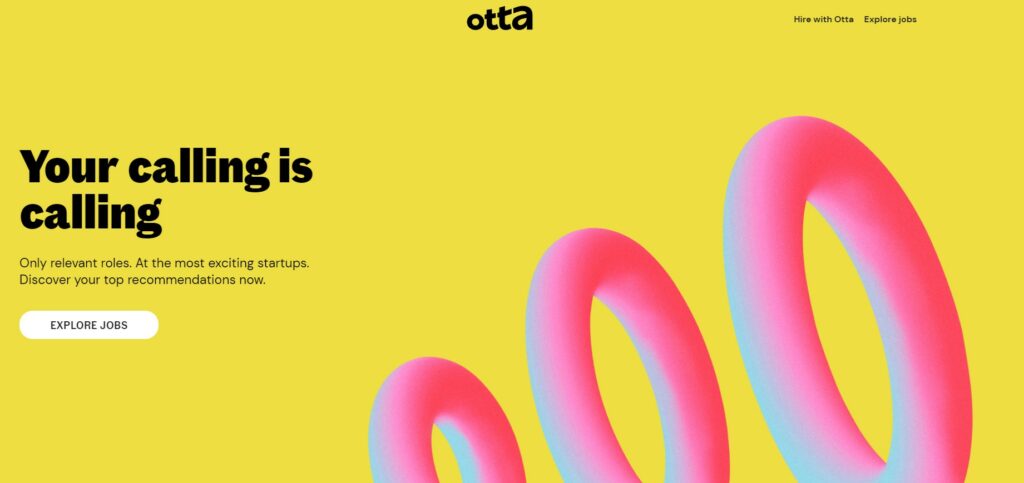
Otta – Minimalistische Jobsuche mit Multi-Step-Formular
Keep it simpel. So macht es die kanadische Job-Seite <Otta | The better way to find a job in tech> – Spezialisiert auf ein geografisches und thematisches Gebiet + einer Abfrage + einfaches Design = Best Practise für eine zeitgemäße Website.

- Minimalistisch
- klarer Claim
- 1 Call to action
- auch bei „Explore Jobs“ kommt eine minimale UI
- Nutzer hat genau einen Pfad den er geht, um an Ende seine Kontaktdaten einzutragen
- perfekt und minimal umgesetzt
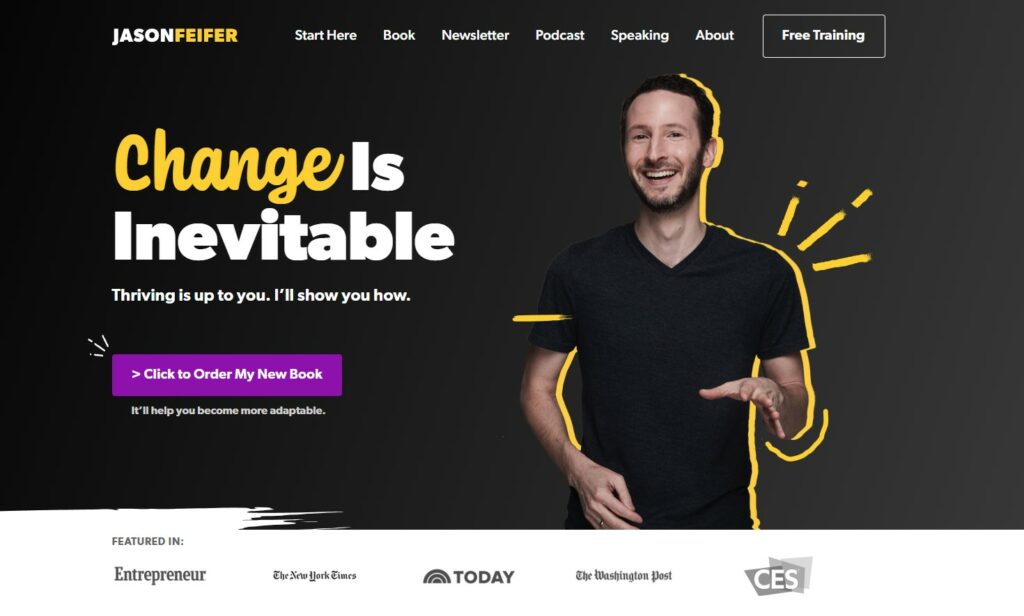
Jason Feifer – Schlichtes Design für maximale Aufmerksamkeit
Auch für Einzelkämpfer gibt es passende Designs – hier passt aus meiner Sicht alles. Font, Heading, Call to Action, Logo etc. – Jason Feifer | Innovation, Change Management, Speaking

Best Practises & Learnings für Webdesign
- 1 Schmuckfarbe – dunkler Hintergrund mit gelb wirkt!
- Fette H1 Überschrift mit 1 ausgefallenen Schrift
- durchdachte Hauptmenüpunkte mit Fokus
- weniger ist mehr – Title, 2 sehr kurze Sätze, CTO
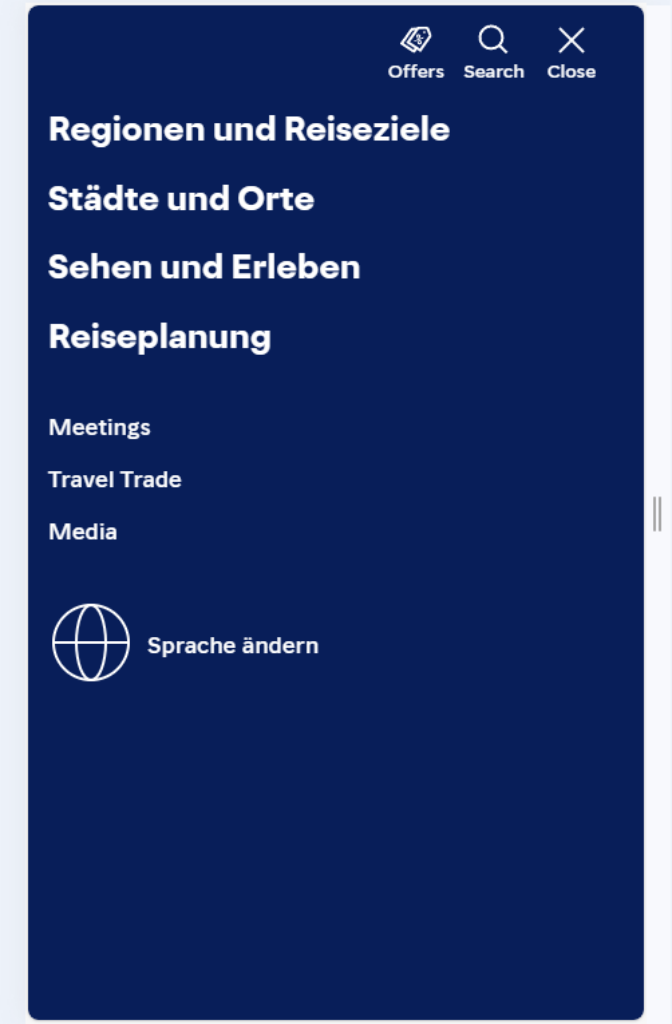
Visit Norway


- Full Screen Bilder -> für den Tourismus eine Best Practise
- Große Font im Menü auf Desktop und Mobil
- Hintergrundvideos unterstützen das Look & Feel.
Insgesamt gefällt mir die Seite sehr gut, weil sie minimalistisch ist und zum Stöbern einlädt.
to be continued
Fullscreen Hero Video – Bemoody Agentur
Werbeagentur Bemoody
Es kann so simpel sein. Ein Fullscreen Video vom stylischen Büro mit einer smoothen Kamerafahrt. Und schon hat man eine sehr schöne Startseite für die Agentur.
Auch die Unterseiten sind konsequent. Ein großes Hero Image, das leicht abgedunkelt als Hintergrund dient. Wenig, aber konkrete Texte im above the fold Bereich. Sehr gelungen.
Das gefällt mir an der Seite:
- Minimalistische Farbgestaltung: Die Seite nutzt eine reduzierte Farbpalette mit viel Weißraum und dezenten Akzenten durch die farbigen Tassen im oberen Bereich, was für visuelle Ruhe sorgt
- Klare Typografie: Die Verwendung einer gut lesbaren, modernen Schrift und die großzügige Schriftgröße in der Headline macht die Kernbotschaft sofort erfassbar
- Subtile Bildkomposition: Die geschickte Platzierung des Logos mit Schatteneffekt und die dekorativen Tassen im Hintergrund schaffen Tiefe, ohne zu dominant zu wirken
- Fokussierte Botschaft: Der prägnante deutsche Claim „Wir entwickeln Marken und machen sie sichtbar“ kommuniziert direkt den Kernnutzen
- Responsive Layout: Die ausgewogene Verteilung der Elemente und der strukturierte Aufbau deuten auf ein durchdachtes responsives Design hin, das sich gut an verschiedene Bildschirmgrößen anpassen dürfte
Die Seite setzt moderne Webdesign-Prinzipien wie KISS oder Less is More und klare Usability um.
Ähnliche Beiträge:
- Was ist Material Design und wie kann ich es für Webdesign nutzen?
Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche... - Elementor FAQ 2023 / 2024
Hast du Probleme mit WordPress Elementor? Hier findest du Lösungen zu häufigen Fehlern... - Webdesign Elemente: Verweildauer mit der Kochansicht erhöhen
Warum die Verweildauer wichtig ist Die Verweildauer auf einer Webseite ist ein entscheidender...

 Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.
Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.