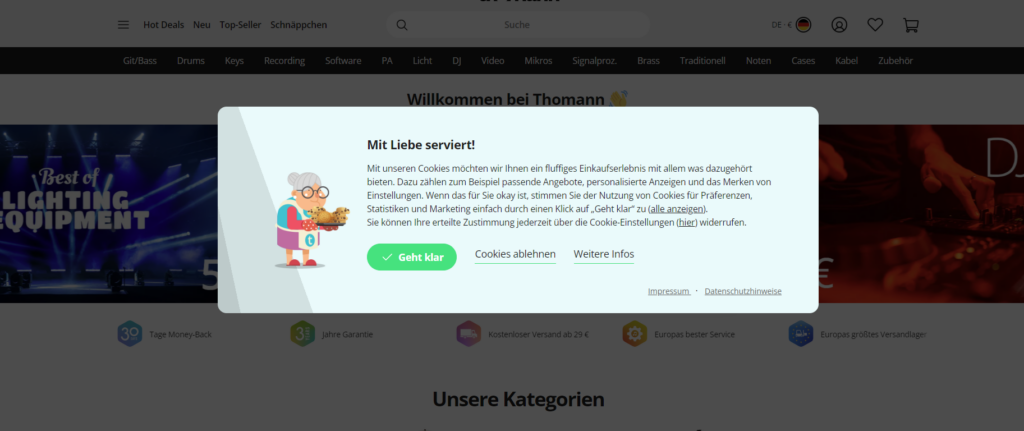
Thomann.de – „Mit Liebe serviert!“
Thomann zeigt, wie man ein Cookie-Banner clever gestalten kann. Statt langweilig und aufdringlich gibt es ein Bild einer Oma mit Cookies und einen humorvollen Text. So wird erklärt, warum Cookies genutzt werden – und das auf eine lockere, sympathische Art. Der Nutzer wird direkt eingebunden und fühlt sich wohl. Ein cleverer Move, um das Nutzererlebnis angenehm und freundlich zu gestalten.

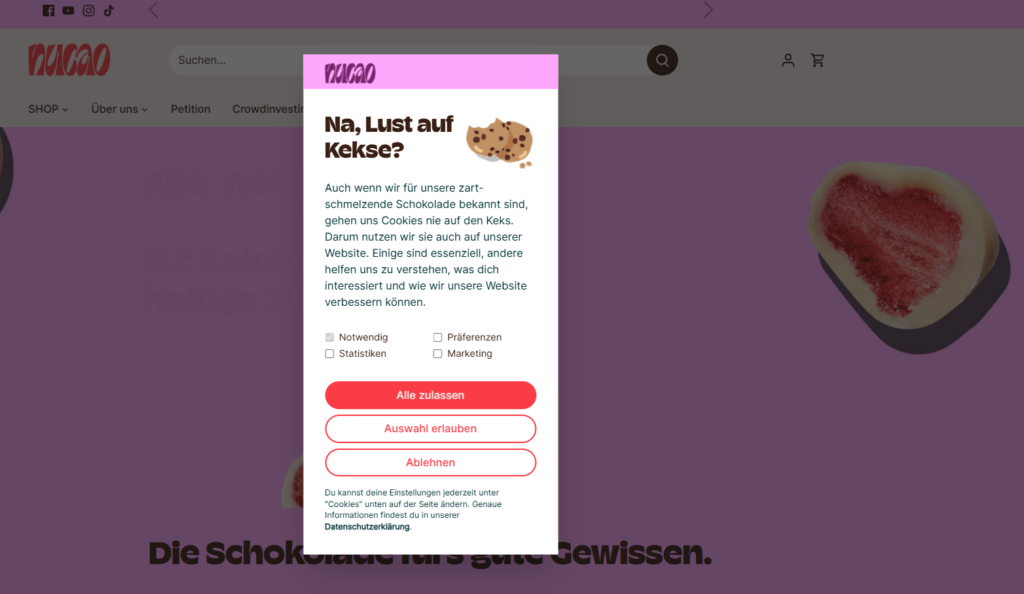
Nucao Schokolade – „Na, Lust auf Kekse?“
Ein zweites Beispiel von nucao. Simpel und auf den Punkt. Wenig Text. Drei Buttons. Und die ewige Frage – darf man einen Button hervorheben? Also ich sehe das auf so vielen Seiten, und mittlerweile weg von den strengen Vorgaben. Auf jeden Fall eine designtechnisch gelungene Lösung.

Zur Schokoseite – www.the-nu-company.com
Ähnliche Beiträge:
- Was ist Material Design und wie kann ich es für Webdesign nutzen?
Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche... - Webdesign Elemente: Verweildauer mit der Kochansicht erhöhen
Beim Stöbern nach Mürbeteigkeksen bin ich auf Gutekueche.at gestoßen und wunderte mich, warum... - Webdesign Inspirationen & Best Practices 2024
Eine persönliche Selbst-Memo mit inspirierenden Websites 2024. Es gibt Seiten, die wirken sofort...


 Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.
Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.