Und der Trend setzt sich fort. Wie bereits unter anderem Zanox, Twitter und weitere Webseiten in diesem Jahr, hat sich auch das IT News Portal Golem für ein neues Design entschieden. Mein erster Eindruck war: Wow, WordPress mit TwentyTen.
Dem ist aber natürlich nicht so, also Golem läuft nicht mit WordPress. Allerdings ist der Trend „Big Font is Beautiful“ unübersehbar. Es werden Freiräume geschaffen und die Schriftgröße auf 14 px hochgeschraubt. Auch gern verwendet, die Google Fonts – hier hat man sich doch glatt für Droid Serif entschieden.
Alles wirkt nun aufgeräumter, aber irgendwie aus meiner Sicht auch etwas leer. Bei einem News-Portal erwartet man eigentlich jede Menge Unterlinks, die unübersehbar sind. Kann natürlich daran liegen, dass man es aus purer Gewohnheit erwartet, aber der Purismus / Minimalismus ist nicht ohne weiteres in eine ’schöne Form‘ zu pressen.
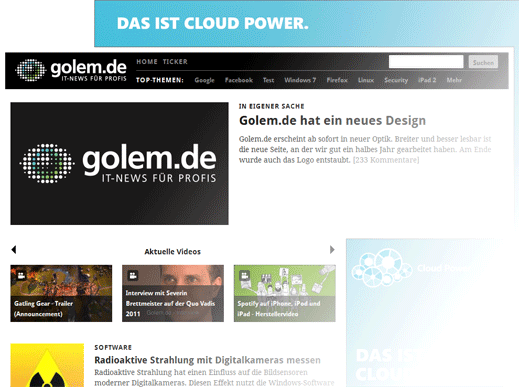
Ich finde, es wirkt doch wie ein x-beliebiger WordPress Blog (nicht dass Goeo sich hier abheben würde) aber irgendwie ist das Schwarz der Navigation aus meiner Sicht unglücklich gewählt. Hier ein Screenshot von golem.de mit Stand vom 09.05.2011

Dass man für dieses neue Design ein halbes Jahr lang gearbeitet hat, okay, […] Schlichtheit ist schön, aber irgendwie werde ich nach den ersten Minuten durchklicken den Eindruck nicht los, dass das Schwarz in der Kopfzeile den Eindruck ein wenig trübt. Es fehlt das gewisse Etwas, das Golem von einem x-beliebigen Blog abhebt. Identity ist glaub ich das Wort was es ganz gut trifft. Das Logo mit dem gepixelten Auge ist ganz schön, aber auch hier… too much Black.
Auf der Startseite wird das Ganze zumindest aktuell durch die hellblaue Microsoft Werbung etwas aufgehellt, aber auf den Unterseiten dominiert Schwarz-Weiß. Nun denn, mal sehen ob sich da noch etwas dreht. Im Grunde genommen ist die Idee mit S/W ja gar nicht mal verkehrt, weil es um Sachlichkeit und IT geht, aber auch ITler haben Geschmack und eine schwarze Top-Bar mit lieblosem Suchfeld… vielleicht muss man sich auch erst dran gewöhnen, mein erster Eindruck ist auf jeden Fall noch etwas mau, weil es wirklich gut und gerne ein angepasstes WordPress TwentyTen Theme sein könnte.
Was mir gerade noch auffällt, als ich den Link zum Golem Artikel zum neuen Design einfügen will – die URL Struktur könnte gut und gerne auch etwas sprechender sein. Hierfür gibt’s einen klaren Punktabzug. Sicherlich sind nummerische URLs simple und skalierbar, aber dies knüpft auch wieder an den Punkt Ästhetik an – ‚www.golem.de/1105/83320.html‚ vs ‚www.golem.de/1105/golem-design-2011-83320‚ (oder ähnlich) ist nicht nur für den Nutzer mehr sagend, als auch für so manche Bots. Aber der technische Aspekt dessen, Stichwort Suchmaschinen, sollte hinlänglich bekannt sein.
Ähnliche Beiträge:
- Was ist Material Design und wie kann ich es für Webdesign nutzen?
Material Design ist ein Designsystem, das von Google entwickelt wurde, um eine einheitliche... - WordPress bei All-Inkl installieren in unter 5 Minuten
Der Webhoster All-Inkl bietet einen Installer für Wordpress, mit dem man eine Seite...


 Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.
Wir verwenden Cookies, um Inhalte und Anzeigen zu personalisieren, Funktionen für soziale Medien anbieten zu können und die Zugriffe auf unsere Website zu analysieren. Außerdem geben wir Informationen zu Ihrer Verwendung unserer Website an unsere Partner für soziale Medien, Werbung und Analysen weiter. Personenbezogene Daten werden zur Personalisierung von Anzeigen verwendet und Cookies können für personalisierte und nicht personalisierte Werbung verwendet werden.
Was mir noch fehlt sind Tags. Da jeder angemeldete Besucher welche hinzufügen kann, und so die Artikel besser untereinander verknüpft werden.
Auch wenn ich es irgendwie erst jetzt mitgekriegt habe, ich bin ERSTAUNT das Golem ENDLICH mal ein tolles Design bietet. Die News gut strukturiert sind und man mal SPASS! hat die Seite zu lesen. Golem hat wieder einen treuen Leser mehr, vor dem Redesign war es aufgrund der unübersichtlichkeit der Tausenden von Links und Newscontent Technisch nicht „schön“ aufgebaut und hat Leute wie mich die sonst Gizmodo,Engadget, Lifehacker lesen WEIT FERNGEHALTEN!!! 🙂 FTW golem.de
Ein wirklich tolles Design, es ist sehr ansprechend.